
こんにちは。デザイナーのながおかです。 8月にリニューアルされた「ビザスク lite」はもうご覧いただけたでしょうか?
先日のMeetup でも触れた通り、リニューアルに際してデザインツールを Adobe XD からFigma に変更しています。 一緒にデザインを行ったbasecampさんに勧められたのがきっかけだったのですが、 予想以上にチームに合っていたので、比較記事を書いてみることにしました。 ツールの選定にお悩みの方はぜひ参考にしてみてください。
まずはじめにXDとFigmaについて簡単に説明をします。 例によって一番最後にまとめを用意しているので、忙しい方はそちらをどうぞ!
Adobe XDとは?
XDはPhotoshopやIllustrator等を提供しているAdobeの製品です。 ExperienceDesign、の略でXDです。
Sketch等と同様に「UIデザイン」に特化しているデザインツールですが、 Adobeから出ているので、Adobe製品と使い勝手が似ています。 PhotoshopやIllustratorから移行しても馴染みやすく、2016年頃から愛用していました。
XDにハマっていたときにこのブログに記事も書いています。 https://tech.visasq.com/xd/
Figmaとは?
従来のデザインツールとは異なり、複数人で同時に作業ができるデザインツールです。 無料プランが用意されている上にブラウザー上でも動作するため、かなり気軽に始められます。
2017年頃にリリースされていたようなのですが、 2018年頃の大型アップデート以降に突然紹介記事などが増えた印象があります。
比較する
さて、ここからが本題です。 FigmaでもXDでも共通なものは省略し、大きく異なる点のみをピックアップしてみました。 すべての機能を使いこなしているわけではないので過不足あるかと思いますが、ご了承ください!
1. 同じものを使い回す
1つのデザインの中で、同じ見た目のパーツを何度も使うことは多いと思います。
そんなときに使う機能が「スタイル」と「コンポーネント」です。 またXD独自のもとして「リピートグリッド」もあります。
スタイル


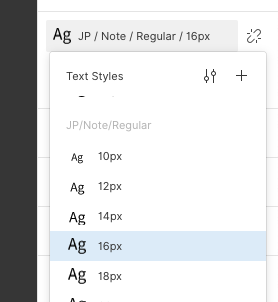
色・文字サイズなどを保存して使い回せる機能です。 スタイルを編集すると、適応されているすべてのオブジェクトに上書きされます。 デフォルトのフォントを変えたい…アクセントカラー少し薄くしたい…といったときに便利です。
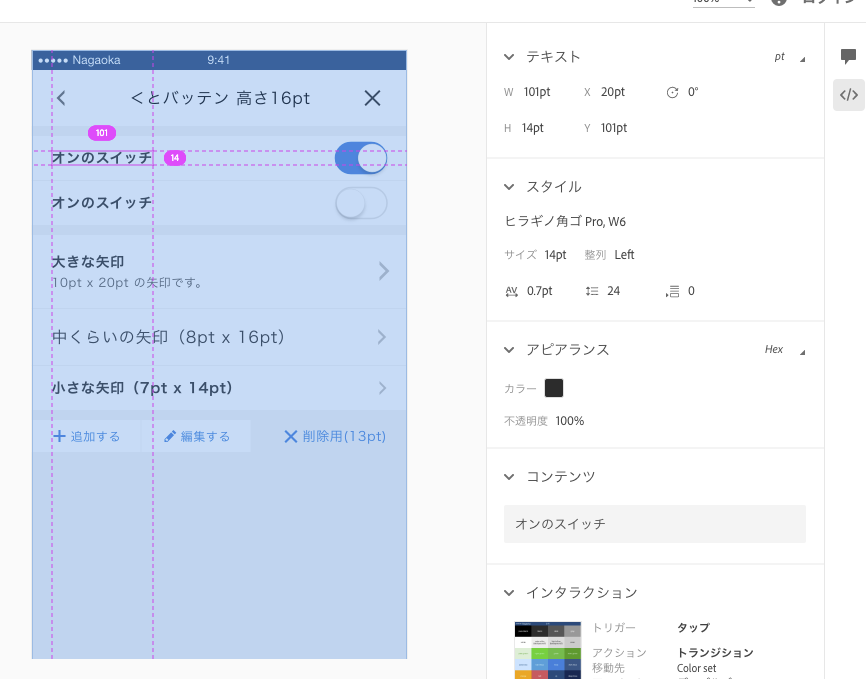
XD(画像左)のスタイルは「アセットパネル」にまとめて表示されます。 (アセットパネルはレイヤーパネルと切り替えて表示します。)
Figma(画像右)のスタイルは、色やフォントを実際に編集する箇所に表示されます。
またXDでは文字色・フォントファミリー・サイズがセットになっているのに対し、 Figmaは色指定が別のスタイルになっていたりと、細かな違いもあります。
コンポーネント


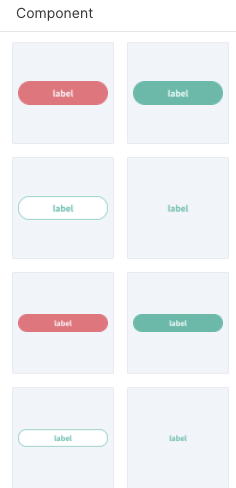
同じ見た目のオブジェクトを使い回せる機能です。 コンポーネントには複製元である「マスター」が存在していて、 マスターを編集すると複製されたコンポーネントにも上書きされます。
マスターでないコンポーネントは編集してもマスターに影響を与えないので、 基本のデザインを作っておいて、場所によって色やサイズを変える、といったことも可能です。
コンポーネントの機能ではXDとFigmaに大きな差はありませんが、 XDのコンポーネントはレイヤーの「グループ」であり、 Figmaのコンポーネントはグループの上位互換である「フレーム」であるという特徴があるため、 若干Figmaのほうが便利です。
※フレームはXDの「アートボード」によく似た機能なのですが、 入れ子にできる事以外に大きな差がないので、ここでは割愛しています。
リピートグリッド

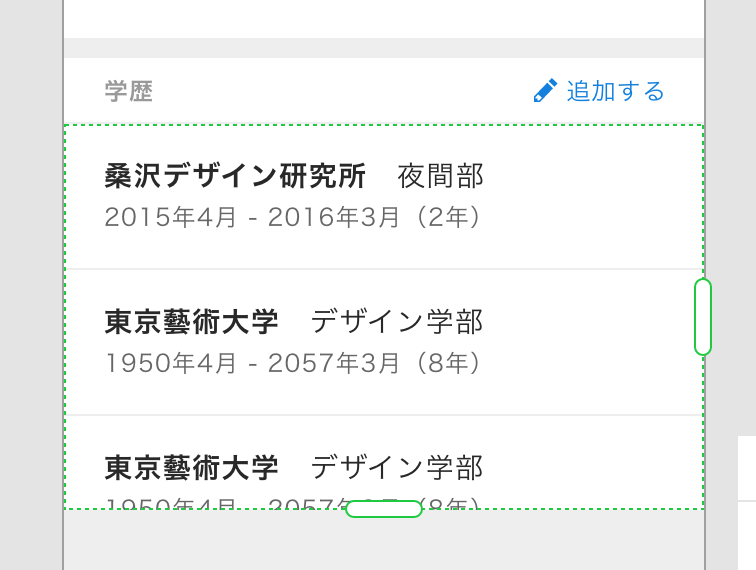
XD独自の機能であるリピートグリッドは、同じオブジェクトを縦横に並べられる機能です。 リストを作るときに便利な機能で、端をドラッグするだけでオブジェクト数を増減させたり、 オブジェクト間の余白の量を調整したりすることができます。
コンポーネントをリスト用に便利にしたような機能ですが、こちらは「マスター」がありません。 色や形をどこか一箇所編集するだけで全てに反映されてしまいます。 同じリストの中で色違いやサイズ違いを作ったりするのには不便です。
勝敗
リピートグリッドはXDを使う決め手にもなるほどの存在なのですが、 「ステータスが異なるために1つだけ色が違うリスト」や、 「文章の改行の量によって高さが違うオブジェクト」など、 微妙な違いを表すことができず、個人的にはかゆいところに手が届かない感が拭えませんでした。
スタイルの扱いやすさはFigmaが優れていると思うので、 リピートグリッドで充分である場合にはXDに軍配が上がり、 複雑なUIを作ることが多い場合にはFigmaに軍配が上がると思います。
2. パスを扱う


ビザスク非公式キャラクターのオランくんの顔をパスツールで描いてみました。 左がXD、右がFigmaです。
XDのパスツールはIllustratorに近い操作感です。 グリッドに囚われず、自由に線が引けます。 フリーハンドに近いので、左のオランくんはよく見るとちょっといびつです。
Figmaは拡大すると1ピクセル単位のグリッドが表示されます(うっすら見えてますね) アンカーポイントやハンドルは0.5px単位でグリッドに合わせて配置されます。 微妙なニュアンスを表現するのは苦手なので、右のオランくんは少々ロボットのようです。
勝敗
これも用途によると思います。 イラストのようなものを描画したい場合はXD、 ピクトグラムのアイコンのように幾何学的なものを描画したい場合はFigmaという感じでしょうか。
3. プロトタイプを作る


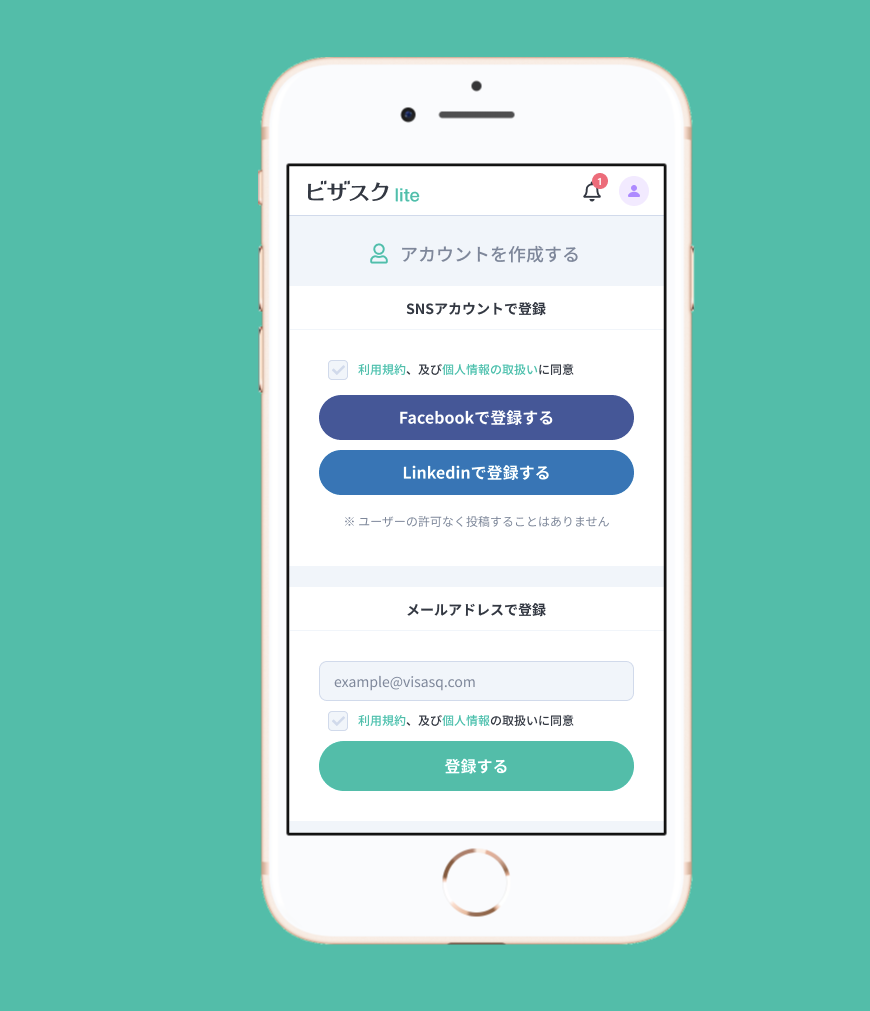
XD(左)Figma(右)共にプロトタイプが作成できます。 ボタン等のオブジェクトと画面を線でつないでページ遷移やオーバーレイを実装したり、 その際のエフェクト(スライドやフェードイン)を指定したりすることができます。
見るからに異なるのはプロトタイプ画面の美しさです。 Figmaでは実機の写真の中に表示することができるので、 実際の画面でのイメージが付きやすく、プレゼン時の見栄えも良いです。 (そもそも実機で確認することもできるのですが)
他にも、Figmaではトリガーに「マウスホバー」を選べたり、 画面の遷移先に実際のURLを指定したりと、全体的に機能が多いように思います。
勝敗
XDで困ることはあまり無いかもしれませんが、 Figmaのほうが美しく機能も多いので、Figmaの勝利です。
4. チームでデータを共有する
仕事でデザインをしていると、デザイナー同士、またはエンジニアとのやりとり等でデータを共有することが多く発生します。
XDの場合
XD はAdobeのソフトなので、Creative Cloudが使用できます。 PC内に作成された「Creative Cloud Files」フォルダに保存することで、招待したメンバーに共有が可能です。
Dropboxに近いと言うか、ほぼDropboxなのでDropboxを使用しても同じことができます。 自分のPCではなく、初めからクラウドに保存して共有することも可能です。
しかし、XDファイルはXDでしか開けないので、この方法ではXDを持っていない人には共有できません。その場合は「共有」メニューを使います。
「開発用に共有」からは、オブジェクトの情報が記載されたページを共有できます。

有名なプラグイン「Zeplin」のような表示で、 エンジニアさんに仕様を共有するときに便利な機能です。 ちなみに、XDでZeplinのプラグインを使用することもできます。
「プレビュー用に共有」をすると、プロトタイプを確認しながらコメントが書けるページも共有できます。単純にプロトタイプを共有したい場合はこちらが便利です。
Figmaの場合

Figmaでは、データはクラウド上に自動保存されます。 同じファイルを開けば、他の誰かが編集しているのをリアルタイムに眺めたり、一緒に作業したりできます。 イメージとしてはGoogleスライドやスプレッドシート等に近く、複数人のデザイナーで同時に作業する際にとても便利です。
またFigmaはブラウザ上で開くことができるので、 URLを共有すればFigmaを使ったことがない人にも共有できます。
デザイナーもエンジニアもそうでないメンバーにも1つのURLで共有できるので、とてもシンプルでわかりやすいです。
勝敗
これはFigmaの圧勝だと思います。 これこそがFigmaの最も優れている点だと言っても過言ではない機能ですが、 一人でデザインするならいらないのでは?という説も…
5. スタイルを共有する
同じブランド内の別プロダクトであったり、PC版とアプリ版であったりと、 すでにあるスタイルを別のファイルでも使いたいことは多いです。
XDでもFigmaでも、別ファイルの「スタイル」や「コンポーネント」を読み込めます。 スタイルやコンポーネントだけを保存した専用のファイルを用意して、ライブラリとして読み込むといった使い方も可能です。
XDでは上記に加え、Adobeの「Creative Cloud ライブラリ」も使用可能です。 IllustratorやPhotoshop等、Adobeの別アプリケーションとアセットを共有できる機能なので、 ブランドカラーやスタイルをUI以外のデザインとも共有したい場合に便利です。
しかしCreative Cloud ライブラリはXDとは別のWindowで立ち上がるため、 絶妙に邪魔で扱いにくいという難点もあります…。
勝敗
使い勝手には難があるものの、単純に機能が多いのでXDに軍配が上がります。 Adobeツールを使いこなしている人におすすめです。
まとめ
ここまでの比較結果を鑑みて、それぞれがどんな方におすすめかをまとめてみました。
Adobe XDはこんな方におすすめ
- アプリケーションをインストールし、腰を据えて始めたい
- Creative Cloud ライブラリ等、Adobe製品を使いこなしている
- Illustratorのような自由なパスツールで図形を描きたい
- リストの中身の変化など、細かな状態変化にはこだわらない
- ほとんどのデザイン作業は一人で行う
Figmaはこんな方におすすめ
- ブラウザでいつでもどこでも、気軽に始めたい
- Adobe製品には馴染みがない
- ピクセルグリッドに添って整頓されたデザインを作りたい
- 様々な条件下での微妙な状態変化もデザインで表したい
- デザイン作業はチームで行いたい
ビザスクの場合
上記のリストに照らし合わせると、 ビザスクのデザイナー(私)は、こんなかんじでした。
- イラレやフォトショは使うけれど、Creative Cloudライブラリ等の新しい機能には馴染みがない
- モニターに近づいて見てもぼやけない、美しいピクトグラムアイコンを作りたい
- エンジニアとのコミュニケーションのため、細かな状態変化まで表したい
- チーム内のデザイナーは私一人だけれど、人を増やして複数人でデザインしたい
こんな理由で、ビザスクではFigmaを採用することにしたのでした。 今ではエンジニアまでもがFigmaを使ってコミュニケーションをしているので、 これはとてもいい選択だったと思っています。
また全体的に、XDよりもFigmaのほうがUIが洗練されていて使いやすい印象があります。 デザインツールを触ったことのない初心者の方にもおすすめです!
デザイナー募集中!
ビザスクは、リードUI/UXデザイナーを募集中です。 FigmaをつかってバリバリUIデザインをしている(もしくはしたい)デザイナーさんは、ぜひお話を聞かせてください!