こんにちは、デザイナーの長岡です。 セミが鳴き始めたかな?と思っていたらあっという間に秋が来て、困惑しているこの頃です。 ちょうど夏頃にビザスクiOSアプリのデザイナーに任命されまして、 色んなアプリをスマホに入れてはUI/UXについて思いを馳せております。
そんなわけで今回のテーマは、「Adobe Experience Designで開発するiOSアプリ」です。
Adobe Experience Designとは
通称「XD」と呼ばれるこのアプリケーションは、 IllustratorやPhotoshopでお馴染みのAdobe社が開発しているアプリケーションです。 IllustratorやPhotoshopが印刷物等を作るのに適しているのに対し、 XDはスマホやPC等のデバイス向けのUIをデザインするのに適しています。

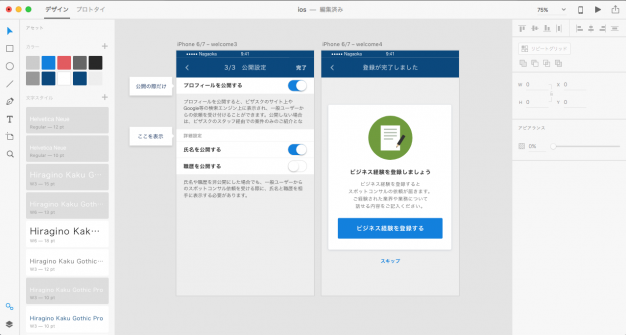
こんな画面です。
左側にあるのは「アセット」パネルです。 ボタンなどのUIを予め登録しておくことでいつでも呼び出せたり、すべてのUIを一度に変更したりできます。 色や文字スタイルも保存可能です。
右側には、選択したオブジェクトの情報が表示されます。 幅や高さや座標、色合いや線の太さ等を数値から細かく設定できます。
Sketchとはどう違うの?
iOSアプリのデザインと言えば Sketch がもっとも有名なのではないでしょうか。 実は、ビザスクのアプリもはじめはSketchでデザインされていました。 Sketchの利点はプラグインの多さです。 社内でもいくつか導入し、チーム間でのコミュニケーションに利用していました。
また「操作が簡単」との呼び声も高かったのですが、 IllustratorやPhotoshopを日常的に使っている身としては操作感の違いにイマイチ慣れることができず、結局Illustratorで作ったものをSketchに貼りつけたりしていて、デザインチーム内での評判はあまりよくありませんでした。
導入した理由
いろいろと便利な機能はあるのですが、とくに好印象だったのが「プロトタイプ」です。

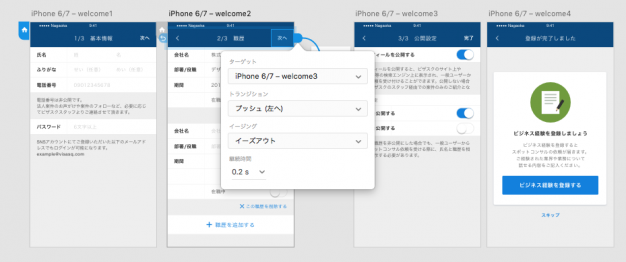
オブジェクトを選択すると、こんな感じで別のアートボードへの遷移を設定できます。 XDのスマホアプリを入れてUSBで接続すれば実機での確認も可能ですし、なにより、
(↑ 「次へ」を押してみてください)
このような形でURLを発行して、社内のメンバーにプロトタイプを公開することができます。 画像を一枚ずつ書き出してアップロードしてドキュメントに貼って…というような面倒なフローは要りません。 スマホで開けば全画面で表示されるので、なんとなく実際のアプリを触っているような気にもなれます。すごい!
エンジニアとの共同作業
デザインをするだけならなんでもよいのですが、 開発に取り掛かるためには詳細な仕様をエンジニアに共有しなければいけません。
Sketchで開発していた際にはZeplinというプラグインでこれを解決していました。 作ったデザインをZeplinにアップロードすることで、オブジェクト間の余白の数値が表示されたりしていたのですが、XDの場合はどうするかといいますと…

このようにXD上で余白が確認できます。 フォントのサイズや色指定は前述の通りUIの右側でまとめて確認できます。
実は、XDはつい先日までベータ版だったので、アカウントさえ作れば無料でダウンロードできました。 現在は正式版となり有料となってしまったのですが、体験版は引き続き無料で使用可能です。 ということでビザスクでは、エンジニアにもXDをダウンロードしてもらって、同じ環境で確認することにしています。
ちなみに、ZeplinのようにWeb上で確認できる機能は現在開発中とのことです。
共有作業
また、以前はデザインを共有するためにZeplinやGoogle Driveを使用していたのですが 簡単な作業とはいえ、デザインを更新するたびにアップロードするのが手間になっていました。
これを解決したのがこれまたAdobeの Creative Cloud でした。 要するにDropboxみたいなものなのですが、自分のPC内で上書き保存したファイルを自動でクラウド上にアップロードし、チーム内のユーザーにも自動で共有してくれるというものです。 Dropboxとの違いはファイルごとにコメントが付けられる点でしょうか。 バージョン管理もしてくれるので、うっかり消してしまっても安心です。
今後に期待
Adobeの回し者なのではないかというぐらい褒め称えていますが、 まだまだ痒いところに手が届いていない感じもあります。 たとえば、
- 欲しい余白の数字がイマイチ出てこない
- 文字関連の数値が実機と揃わないことがある(日本語で顕著です)
- 画面全体しかスクロールさせられないので、ヘッダーやフッターを固定できない
- 画面遷移時のエフェクトが揃い切っていない
- 横スワイプ等での画面遷移もしたい
- zeplin等の外部サービスとの連携ができない
などなど… とはいえXDはまだ正式版が出たばかりですし、アップデートで便利な機能もどんどん追加されてきています。 この先、アプリデザイン用のツールとしてさらにシェアが広がっていくのではないかと感じています。今後に期待です。
まとめ
細々と「こういうのあったら良いのに」という機能はありますが、 現時点でもかなり便利なアプリケーションなのではないかと感じています。 無料の体験版もありますし、デザイナーさんもエンジニアさんも是非一度さわってみてはいかがでしょうか。
ちなみに、このように開発されたビザスクのアプリはこちらからダウンロードいただけます。 UXを磨くべく、月に2回の頻度でアップデートしています。
iOSアプリエンジニアも募集中です
ビザスクは、ツールを使いこなしてデザイナーと開発してくれるエンジニアも募集しています。 ご興味のあるかたは、以下よりぜひご応募ください。
