こんにちは、このブログのデザインを担当した、新卒デザイナーの長岡です。 せっかく作ったのに、デザイナーの記事が無いなんて…と嘆いていたら、デザイナー編の第一弾を書かせていただけることになりました。 よろしくおねがいします。
ビザスクでは、各チームが定期的に勉強会を行っています。 つい先々月ほどからデザイナー陣も「UI/UX勉強会」と題した勉強会を開催しはじめました。 尚、ビザスクのデザイナーは2人しか居ないため、勉強会はデザイナー+CEO+CTOの豪華メンバーで執り行っております。
今回はその第一回として開催された勉強会のレポートをお届けします。
お品書き
- はじめに
- 本の概要
- 議論してみた
- before & after
- まとめ
はじめに
勉強会の形式について
勉強会は以下のような流れで開催されます。 ちなみに、エンジニア勉強会も同じ流れで行っています。
- 勉強会に使う教科書を決める
- 週ごとに担当者を決める
- 本を買う
- 1週間に1章程度のペースで読み進める
- 担当者が章の概要をまとめ、勉強会のタイミングで発表
- みんなで議論をかわす
教科書について
第一回のUI/UX勉強会では、おなじみO'REILLYより Dan Saffer著「マイクロインタラクション UI/UXデザインの神が宿る細部」を輪読いたしました。
まずはざっくり本の内容をご紹介いたします。
本の概要
マイクロインタラクションとは「ある作業をひとつだけこなす最小単位」のことである。
…と書いてあるのですが、これだけ読んでもよくわかりません。 具体的に言うと、以下のような事柄です。
- パンを焼く
- 電気をつける
- 会員登録をする
また、マイクロインタラクションの中には「トリガー」「ルール」「フィードバック」「ループとモード」というような4つの要素があります。 と言ってもやはりよくわからないのですが、具体的に言うとこんなかんじです。
- 起動させるための操作方法は?ボタンの場所は?
- メニューのラベルの文言は? 押したらどこに行くのか?
- ボタンを押した時の反応はどうあるべきか?
- 自動でメールを受信する際、その通信頻度は?
こういった事に対して、成功例やアンチパターンを交えて紹介していく本です。 なんとなく感覚的に知ってはいたことがほとんどでしたが、それを論理立てて言語化して説明されるとより一層腑に落ちることが多く、とても勉強になりました。
議論してみた
早速ビザスクのプロダクトに当てはめて振り返ってみます。
「心が痛い」 「わかってはいた」 「そこまで手が回らない」
…というような声が飛び交います。 ビザスクはまだまだUI/UXにはこだわれていなかったようです。
特に話題にのぼった章が「フィードバック」の章でした。
フィードバック
マイクロインタラクションが起動されたら、「何が行われたのか」と「その結果として何が起きたか」の2点を知らせる必要があります。 ユーザーがボタンを押したなら「ボタンが押されたこと」と「そのボタンが押された結果として起きたこと」を示す何かが起きなければなりません。
こうして書くと当然のことなのですが
「そういえばあのボタン、突然画面が変わってびっくりするんだよな」 「これを押すとここが変わるんだけど、気づかないんだよね」 「こうするとエラーが起きるんだけど、なんで駄目なのかわからないよ」
という話が飛び交います。 きちんと考えているようで考えきれていない部分が数多くあるように思われました。
早速、話題にのぼった箇所の改善に取りかかりました。
劇的!ビフォー・アフター
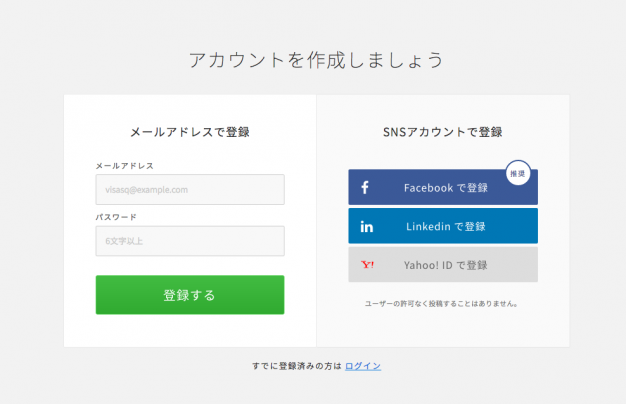
真っ先に改善したのが会員登録フォームです。
↓これが

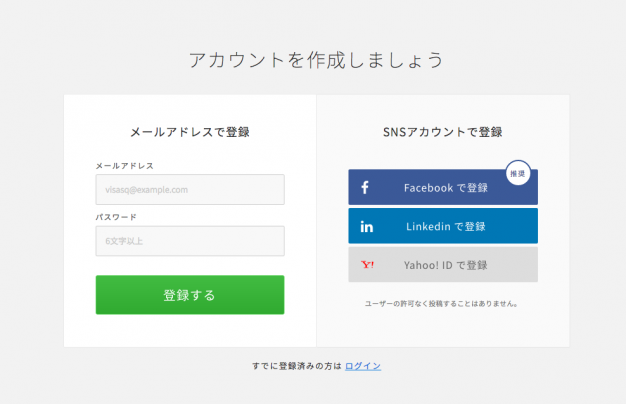
↓これになります

…お分かりいただけたでしょうか?
そうです、何も変わっていません。
間違い探しをしてしまった方、すみません。
改善したのは「フィードバック」の部分なので、入力しないと何もわからないのです。 というわけで気を取り直しまして、gifアニメでごらんください。
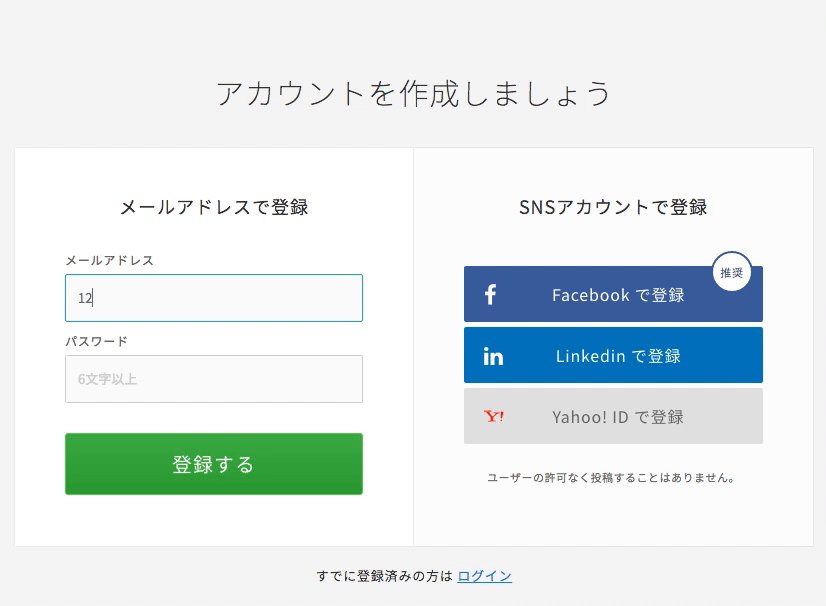
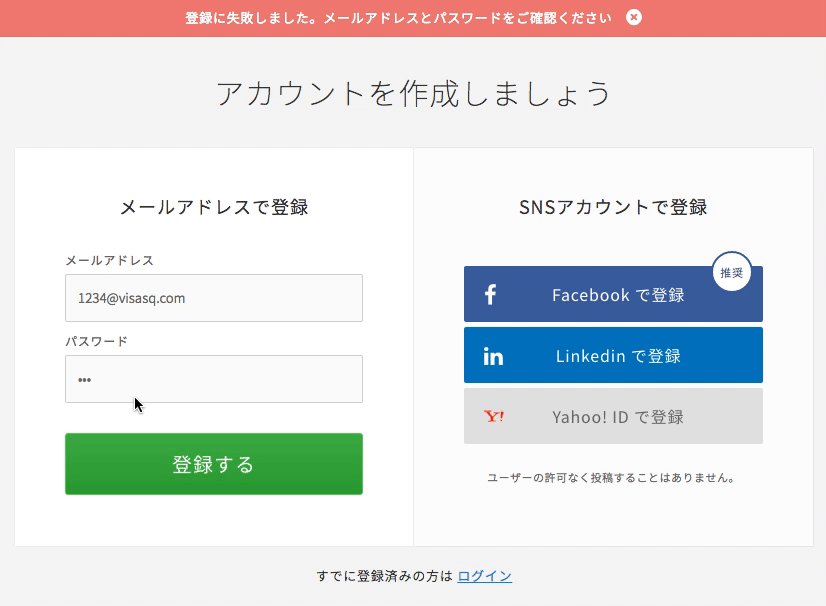
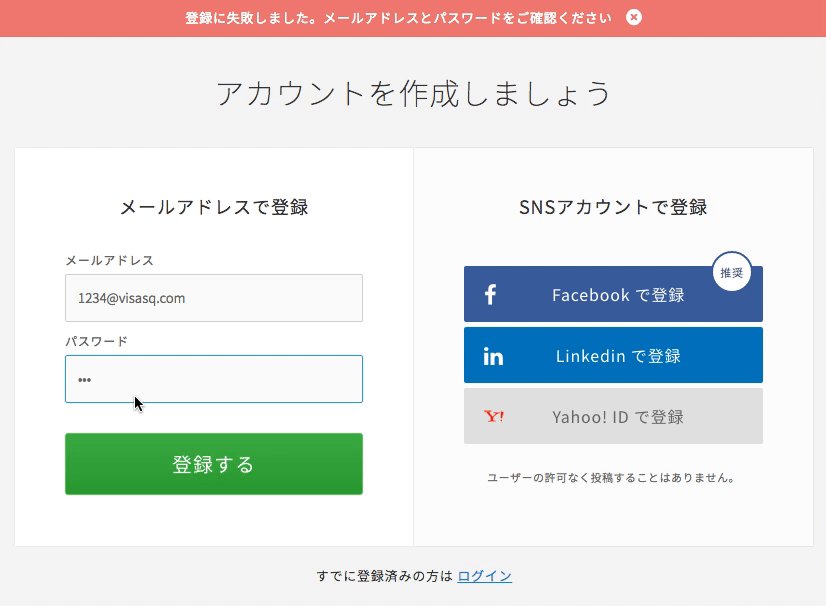
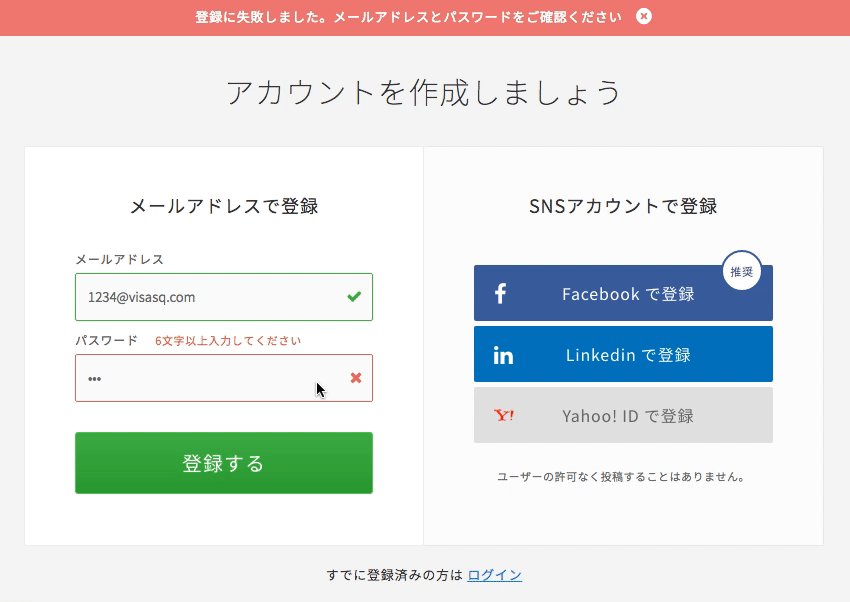
before

メールアドレスとパスワードを入力して登録ボタンを押しました。 エラーが発生していますが、何が間違っていて何が正しいのかよくわかりません。
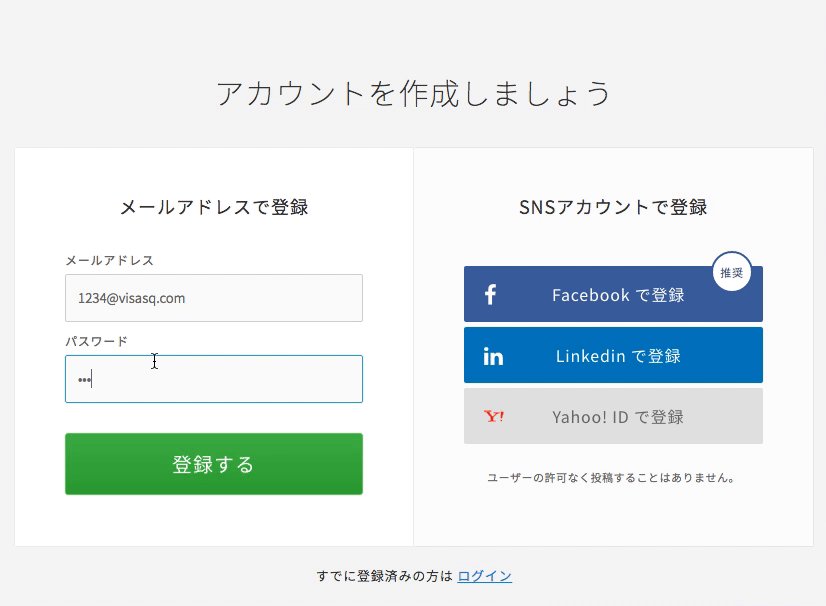
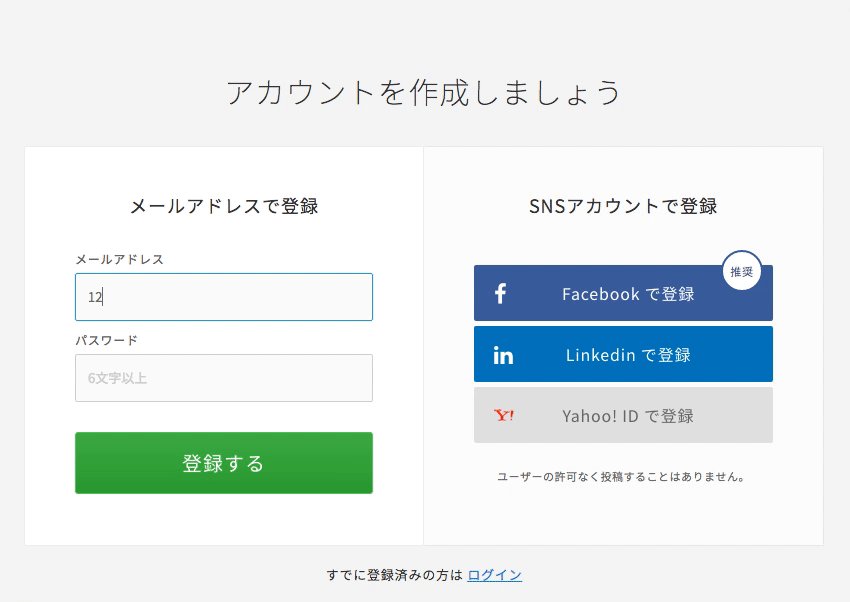
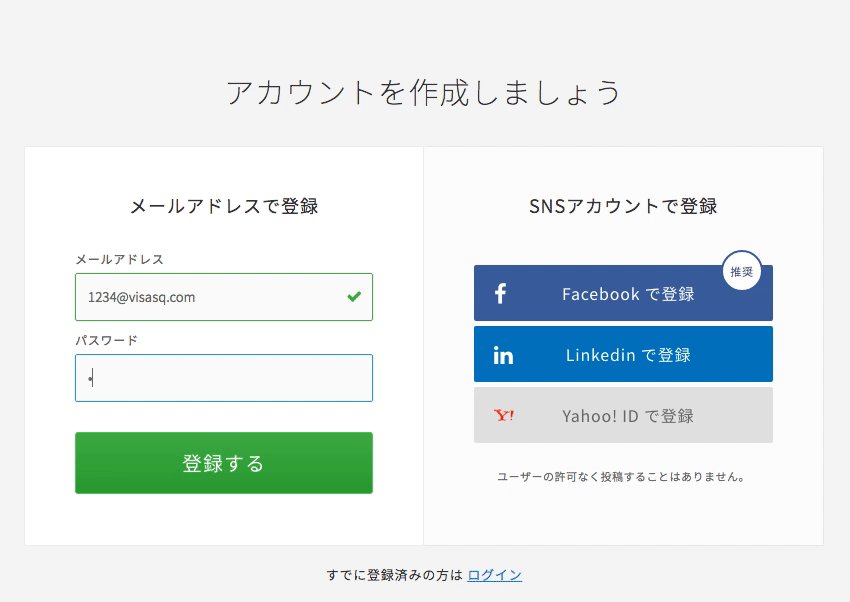
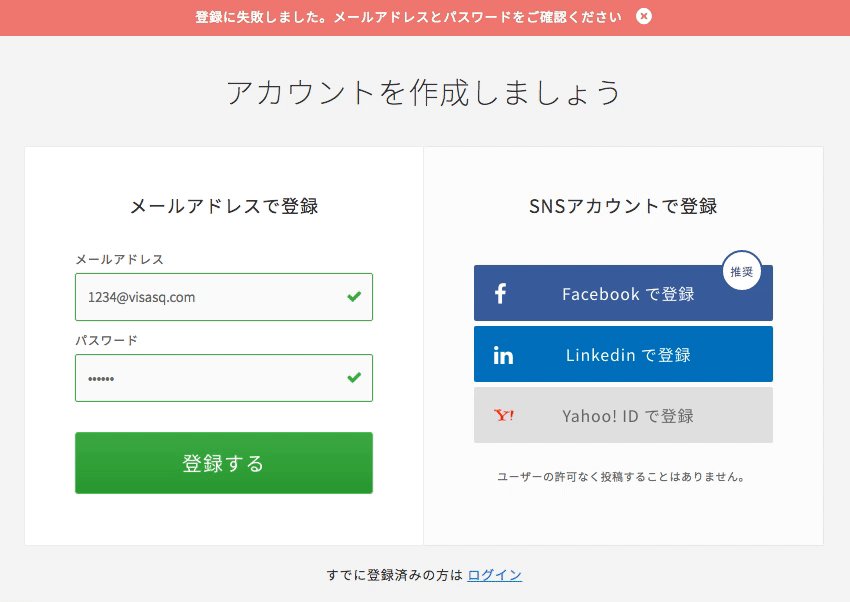
after

改善後のフォームで同じ操作をしてみました。
メールアドレスを入力すると、枠線が緑色になり、右端にチェックマークが付きます。 一方、パスワードの方にはチェックマークが付いていません。 そのまま登録ボタンを押すとパスワードの枠線が赤くなり、バツマークが付きます。 「6文字以上入力してください」のエラー文も表示され、何が間違っていたのかわかりやすくなりました。
パスワードを6文字以上にすると、赤枠が緑になり、チェックマークが表示されます。 これで無事、快適に登録できるようになりました!
まとめ
マイクロインタラクションは大事だし、ちょっと楽しい
この本には「フィードバックはサービスの個性を出しやすい部分である」と書かれています。 ローディング中に回転するロゴ、検索して見つからないと表示される悲しそうな顔、オフライン時には寝ているアイコン… ちょっとした楽しい仕掛けは、サービスを好きになるきっかけになります。
そうは言っても、まずは膨大な数のマイクロインタラクションを一通り改善していく作業が必要なのですが…。 なかなかデザイナーの手だけでは改善しきれない部分があるのが現状です。
ということで、
デザインチーム改め「UXチーム」として日々改善に勤しんでおります。 ぜひご応募くださいませ。
次回予告
「UI/UX勉強会レポ:モバイルデザインパターン」
おたのしみに!