ビザスク社内で勝手に Gather.town の導入推進委員会をやっているぐりこ ( @glico800 ) です。
最近 Gather.town のアップデートにより、プライベートエリアを使ってできることが増えたので、改めて活用事例別に整理してみようと思います。
今回もビルドには Mapmakerを利用しますが、Mapmaker に関する説明は 初級ビルド編 に記載済みなので、そちらをご参照いただけると嬉しいです。
※本記事に書かれている内容は 2022/08/31 時点での仕様に基づいて書かれています。最新の情報は 公式ページ を参照してください。
Private Area とは
基本仕様
Gather.town では通常近くにいる人の声が聞こえるようになっている。
ただし、プライベートエリアの中では距離に関係なくエリア内にいるすべての人と会話ができる。

設置方法
Mapmaker にある Private Area から設置することができる。
新しく設置する場合: Create a new area
既存のエリアを拡張する場合: 一覧からプライベートエリア名を選択

プロパティの説明
プライベートエリア設置時に設定できるプロパティは以下の通り。
Name:表示名。ユーザー一覧に表示される。
Max occupancy: 最大収容人数。後述する参加人数に応じた自動スペース割当機能で使用される。

ちなみにプロパティはスペース内にいても編集できる。

活用事例
隣の席での会話を聞こえないようにする
狭いプライベートエリアを設置するパターン。
「リモートワーク中で子どもの声がマイクに入ってしまう」「隣の席の人が電話を頻繁にするので集中して作業できない」などの理由で隣の席の会話を聞こえないようにしたい場合は、席ごとにプライベートエリアを設置する。

隣の人とだけ会話しながら作業したい
やや広いプライベートエリアを設置するパターン。
「特定の席とは会話しながら作業したい」「新人育成のために他のメンバーの電話対応が聞こえるようにしたい」などのケースで有用。

内緒話をしたい
1on1 や採用関連の話し合いなどちょっと内緒な話をしたいとき、今いるプライベートエリアをロックできる。
- ロックした時点でエリアにいるメンバーは自由に出入りできる
- エリアに誰も居なくなると自動的にロックが解除される


会議やイベントに使いたい
広いプライベートエリアを設置するパターン。
チームの朝会やイベントなどで複数人が1つの場所で会話したり、チャットで質問や合いの手を入れるときに有用。

プライベートエリア内でチャット
イベント中にチャットで盛り上がりたい場合、プライベートエリアを設定しておくことで全員がチャットに参加できる。

ちなみに、通常のチャットでは近くにいる人としかチャットできず、Everyone 宛だとすべてのメンバーに届いてしまい、バーチャルオフィスとして利用している場合は他のメンバーの作業の妨げになることも。

会議室やイベントスペースへのリンクをカレンダーに貼りたい
Google Meet の URL がカレンダーに登録されているようなイメージで Gather.town のプライベートエリアの URL もカレンダーに貼ることができる。
スペース内でプライベートエリアにいる状態で [Participants] から URL を発行できるので、これをカレンダーの場所の欄に発行することできる。
(特定のエリアへの URL を発行する機能は以前は Spown Tile をわざわざ設置しないとできなかったので、プライベートエリアを設置するだけで簡単に使えるようになったのは嬉しいポイント)

また、参加人数に応じた自動スペース割当機能もあり、カレンダー連携から [Any available Private Area] を選択することで、Max occupancy を設定していあるプライベートエリアの中から参加人数を収容できるスペースを自動で選択してそのスペースへ飛ばしてくれるリンクを発行できる。
こちらの機能はどのスペースに飛ばされるか分からないため、すごく遠いエリアに飛ばされたり、他のチームが使う予定だったところに飛んでしまったりという可能性があるので、「スペースの中心部に会議室スペースを設ける」「会議室不足にならないように多めに会議室を用意する」などのマップ・運用ルールに工夫が必要。
URL例: https://app.gather.town/app/[スペースID]/vq-dev?eventId=[イベントID]&capacity=[参加人数]

上記の自動スペース割当機能は使う場合は、Google Meet と同じように Google カレンダー上のボタンひとつで URL を発行してくれる Gather Meetings という Chrome 拡張がある。これを使うと Google カレンダーの予定に設定されている参加人数に応じて URL 中の参加人数を変更してくれる。

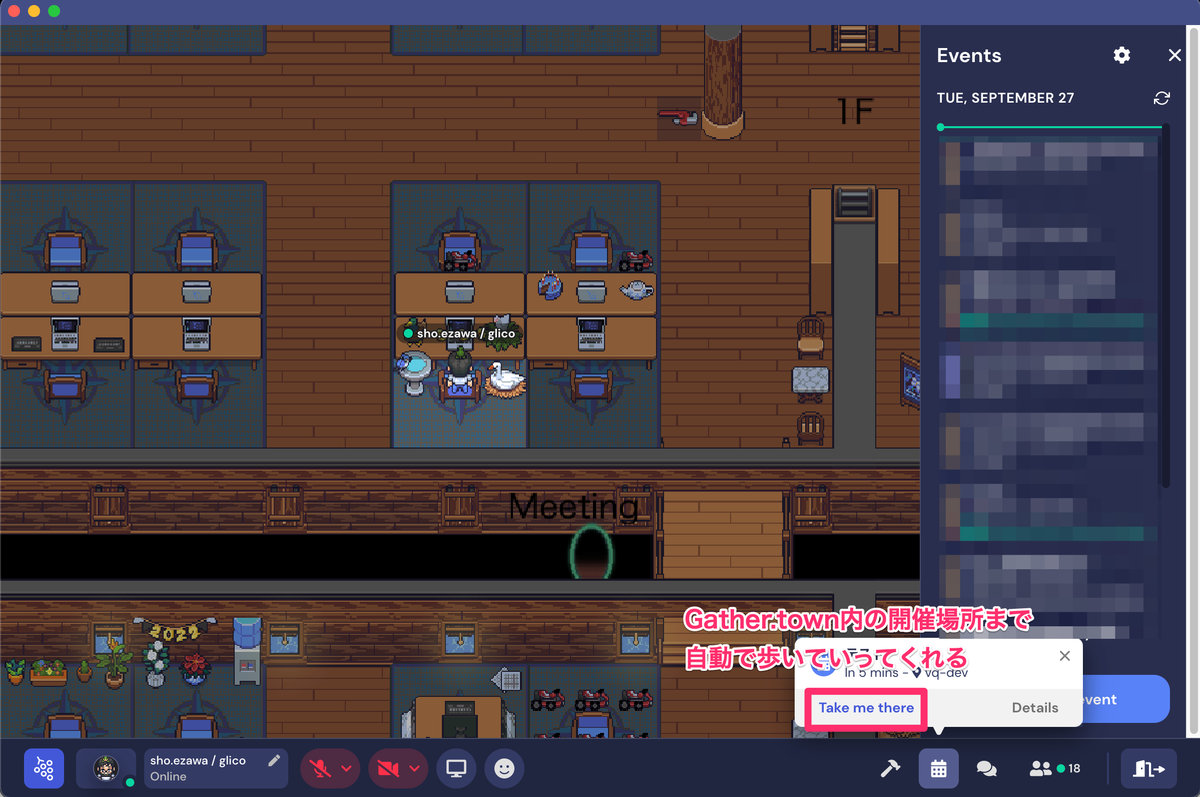
カレンダーにプライベートエリアへのURLが設定されている予定があると、Gather.town内で開催場所まで自動で歩いていけるボタンを表示してくれるので、カレンダーをわざわざ開きに行かなくても時間になったらGather.townにログインすれば迷わず目的地まで行くことができる。

また、カレンダーに設定したプライベートエリアのリンクをクリックした場合、一度ブラウザでGather.townにアクセスすることになるが、普段デスクトップアプリ版を使っている場合はブラウザからデスクトップアプリを開くことができる。

おまけ
異なる Room に同じIDのプライベートエリアが存在する場合、ユーザー一覧上で同じエリアにいるように見えることがある。 (2022/08/31現在)
画像の例では、複数の Room に 1 という名前のプライベートエリアがあるため、同じエリアにいるように見えている。 これを予防するため、可能な限りスペース全体で一意になるようなプライベートエリア名をつけておくのが望ましい。
