エンジニア採用広報担当のぐりこ ( @glico800 ) です。
最近暇を見つけては Gather.town を触っているので、書きたいネタが割とあるのですが、テックブログが Gather.town の記事だらけになったらどうしようというのが悩みのタネ。
さて、今回は 基本編、 初級ビルド編 に続く第3弾として、Gather.town を使ってイベントを開催する方法について解説したいと思います。
※今回もブラウザ版を前提に解説を進めるので、アプリ版をご利用の方は若干ボタンの位置などが違うかもしれません。予めご了承ください。
※本記事に書かれている内容は 2022/04/07 時点での仕様に基づいて書かれています。最新の情報は 公式ページ を参照してください。
イベント開催のために必要なこと
Gather.town でイベントを開催するにあたっては大まかに以下の3つのステップが必要。
Step1.イベント用の部屋を用意する
Step2.イベント用の Spawn タイルを設置する
Step3.カレンダーにイベント用の部屋へのリンクを貼り付ける
ちなみに Gather.town はスペース作成時にイベント開催用途のケース向けのチュートリアルがあるが、今回はそれとは別で普段使っている仮想オフィス空間にイベントスペースを追加する前提で解説を進める。
Step1.イベント用の部屋を用意する
イベントでは司会や登壇者が全体に話すときに使う Spotlight タイルや後述するID付きの Spawn タイルなど、イベント特有のタイルが必要になるため、専用の部屋を作成するのがおすすめ。
まず Mapmaker を開く。

Mapmake 右下にある [Create a new room] ボタン → [Choose from template] を選択。


イベントに使えるテンプレートはいくつかあるが、今回は education-lecture-hall を選ぶ。(その他のおすすめテンプレートは後述)

テンプレートはどれでもカスタマイズしてイベント用に使えるが、最初から Spotlight タイルのあるものを選ぶのがおすすめ。

初期状態はこんな感じ。

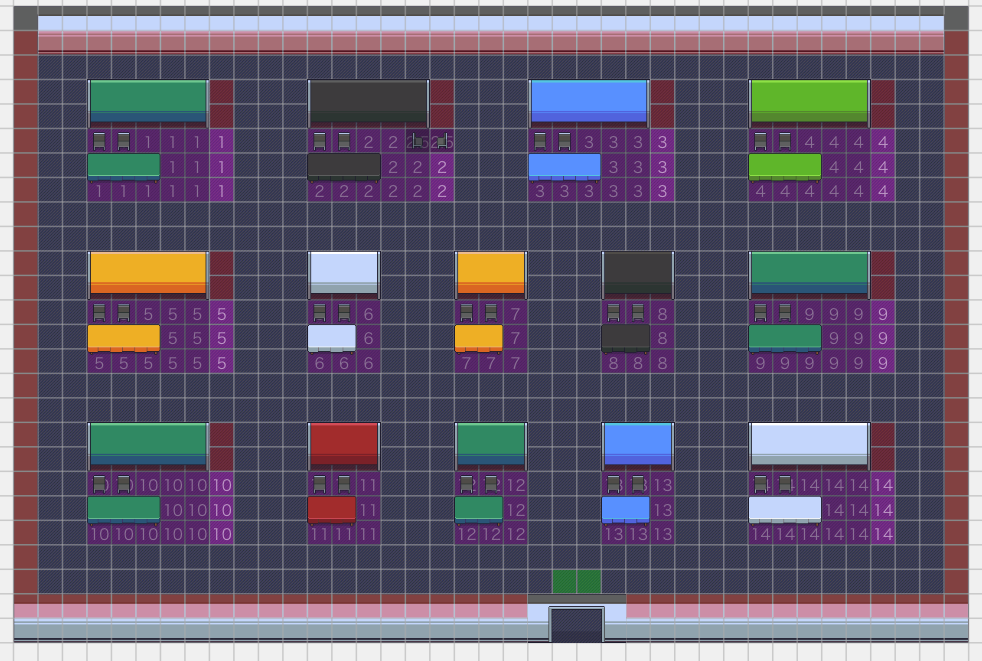
開催するイベントの種類や既存の仮想オフィスとのつなぎ方に応じて、席や入り口をカスタマイズする。今回はお試し開催だったのでシンプルにこんな感じにしてみた。

上下のドアを Portal タイルで既存の仮想オフィスに繋いだら完成。

Step2.イベント用の Spawn タイルを設置する
仮想オフィスからイベント用スペースへの移動は、普通にドアを通じて歩いてきてもよいが、参加人数が多いと入り口で詰まってしまったり、開催場所が分からず迷子になってしまったりする可能性がある。
そのため、イベント用にID付きの Spawn タイルを設置するのがおすすめ。これによりカレンダーにイベントスペースに直接アクセスできるURLを貼り付けることができるようになる。
設置自体は至ってシンプルで、ID欄に任意の文字列を入力して、入り口付近にいくつか Spawn タイルを置くだけ。(保存を忘れずに)

Mapmaker からスペースに戻り、右下にあるカレンダーアイコンから [Create new event] をクリックすると、[Select location] の一覧の中に先ほど設定したIDが表示されるようになる。

Step3.カレンダーにイベント用の部屋へのリンクを貼り付ける
あとは [Copy location link] をクリックしてイベント部屋へのリンクを取得し、使っているカレンダーの場所欄などに設定したら準備完了。


イベント当日の様子


ちなみに用途としては、LT会のような発表を聞くタイプのイベントより、卓ごとに話し合うようなグループワーク形式やLT会後の懇親会などの方が Gather.town の特徴を活かしやすい。
まとめ
リモートでは中々従来のようなイベント体験は難しいですが、Gather.town を使うことでOSTのようなLT形式以外のイベントや懇親会なども工夫次第ではかなり良い体験を提供できると思っているので、気になる方はぜひトライしてみてください!
おまけ:イベントに使えそうなテンプレート
all-hands-medium/small



物理空間と違って、仮想空間では司会や登壇者が必ずしも真正面にいる必要がないので、このような Spotlight のあるエリアを囲むような配置でもOKというのが分かるテンプレート。
おしゃれなデザインで最初から適度にテーブルが配置してあるので、カスタマイズなしでも使えることやイベント以外でも休憩スペースとして利用できる点が Good。
classroom-large/small



ちょっと懐かしい学校の教室風のテンプレート。
左側の Spotlight タイルあたりにある Private Area タイルを使って、テーブルごとの様子を手軽に伺えるようになっている。

左右で2部屋に分かれているが、Spotlight タイルは部屋全体に声が届くので、左右同時にイベント開催はやりにくい点には注意。
conference-deluxe シリーズ




Keynote や Booths などの様々な用途の部屋が用意されているイベントテンプレート。
ラウンジやビーチなどが用意されており、かなり広大で多様なイベントスペースを作成できる。特にビーチなど仮想空間でなければ準備するのが難しいスペースをテンプレートから用意できるのがGood。
ラウンジをスタート地点にして、複数の用途の部屋をつなげて使うような大規模なイベントにおすすめ。